이번 포스트에서 공부해볼 내용은 UIKit의 Frame과 Bounds이다.
iOS에서 뷰를 출력하기 위해서는 Frame과 bounds를 지정해야 화면에 출력할 수 있다.
let firstView:UIView = {
let view = UIView()
view.backgroundColor = .red
view.clipsToBounds = true
return view
}()
let secondView:UIView = {
let view = UIView()
view.backgroundColor = .blue
return view
}()
override func viewDidLayoutSubviews() {
firstView.frame = CGRect(x:20,y:100,width: 300,height: 300)
secondView.frame = CGRect(x:0,y:0,width: 150,height: 150)
}
1. Frame
The frame rectangle, which describes the view’s location and size in its superview’s coordinate system.
frame은 superview의 좌표계안에서 view의 사이즈와 위치를 나타내는 사각형을 말한다. 즉, 상위뷰 안에서의 위치와 크기를 나타낸다. frame은 영어로 액자, 틀이라는 뜻을 가지고 있다. 벽면에 액자가 걸려있는 것을 생각해 보면 이해가 편하다.

다음 예제 코드를 보자.
class ViewController: UIViewController {
let firstView:UIView = {
let view = UIView()
view.backgroundColor = .red
view.clipsToBounds = true
return view
}()
let secondView:UIView = {
let view = UIView()
view.backgroundColor = .blue
return view
}()
override func viewDidLayoutSubviews() {
firstView.frame = CGRect(x:20,y:100,width: 300,height: 300)
secondView.frame = CGRect(x:10,y:10,width: 150,height: 150)
}
override func viewDidLoad() {
super.viewDidLoad()
firstView.addSubview(secondView)
view.addSubview(firstView)
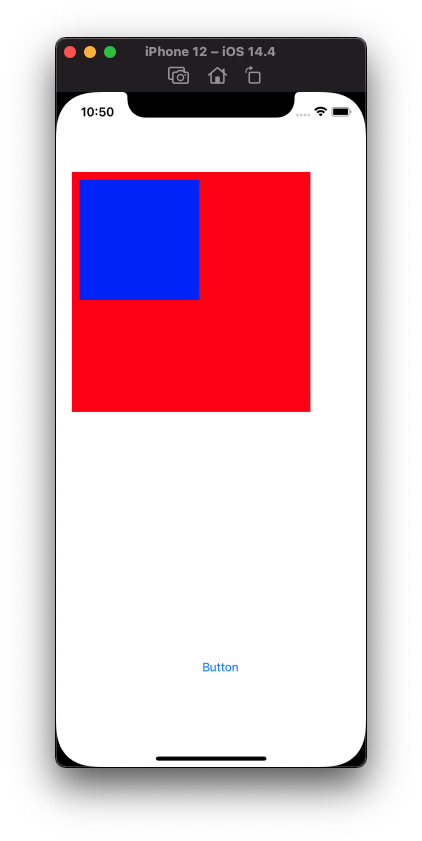
}예제 코드는 firstView(빨간색)안에 secondView(파란색)를 subView로 추가한 코드이다. 이때 frame으로 위치와 크기를 각각 정해준다.
secondView의 frame은 firstView의 (0,0)기준으로 x:10, y:10만큼 떨어진 위치에 그려지고 있다.

firstView의 위치를 y축으로 300만큼 내려보겠다.
override func viewDidLayoutSubviews() {
firstView.frame = CGRect(x:20,y:300,width: 300,height: 300)
secondView.frame = CGRect(x:10,y:10,width: 150,height: 150)
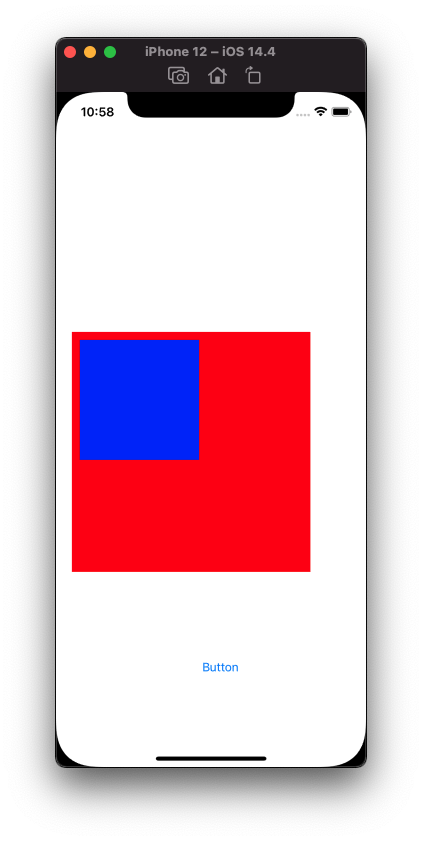
}아래 화면과 같이 firstView(빨간색)은 300만큼 내려왔지만 secondView(파란색)은 firstView를 따라 그대로 내려온 것을 볼 수 있다.

즉, frame은 상위 뷰를 기준으로한 위치와 크기를 나타내는 것을 알 수 있다.
2. bounds
The bounds rectangle, which describes the view’s location and size in its own coordinate system.
bounds 속성은 자체 좌표계안에서 뷰의 사이즈와 위치를 나타내는 사각형을 나타낸다. 라고 하지만 직관적으로 이해가 가지 않는다.

어원적으로 접근해보면 bounds는 한계, 한도를 나타내는 영어 단어이다. 즉, 뷰가 보여질 크기와 위치의 한계를 나타는 속성이다.
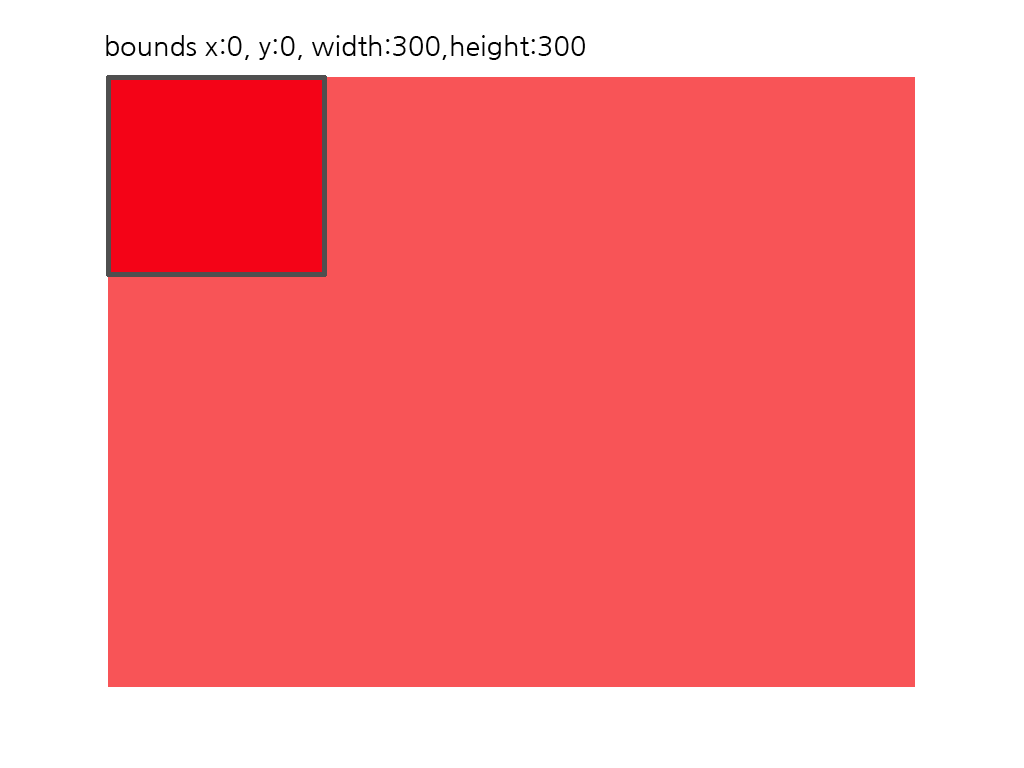
아래그림에서 보면 검은색 테두리영역이 바로 bounds라고 생각해 볼 수 있다. 사실 우리 눈에 보이는 부분은 저기 검은색 테두리영역인 bounds안의 영역이 보이는 것이다.

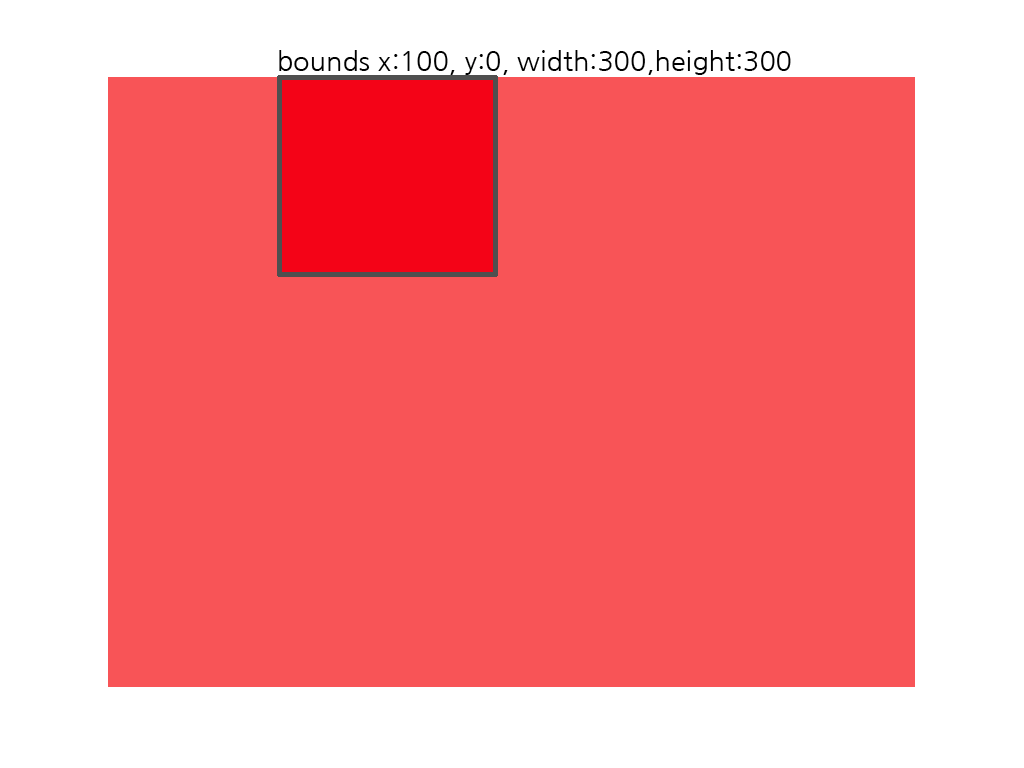
bounds를 x축으로 100만큼 옮겨보면 다음과 같은 모습이 보일 것이다.

추가로 bounds의 몇가지 특성은 다음과 같다.
- bounds의 기본 원점은 0,0 이며 크기는 frame의 사각형 크기와 같다.
- 크기를 변경하면 중심점을 중심으로 커지거나 작아진다.
- 크기를 변경하면 frame크기도 동일하게 변경된다.
참고
github.com/lucidmaj7/ios_study/tree/main/FraneAndBounds
lucidmaj7/ios_study
iOS Study( UIkit, swift, etc). Contribute to lucidmaj7/ios_study development by creating an account on GitHub.
github.com
developer.apple.com/documentation/uikit/uiview/1622580-bounds
Apple Developer Documentation
developer.apple.com
developer.apple.com/documentation/uikit/uiview/1622621-frame
Apple Developer Documentation
developer.apple.com
'개발 > iOS' 카테고리의 다른 글
| Swift 프로그램 종료하기 exit(0) (0) | 2022.07.09 |
|---|---|
| Swift 삽입정렬, 선택정렬, 퀵 정렬 (0) | 2022.07.03 |
| iOS UIKit 튜토리얼 - UITableView - 3 // Section (0) | 2021.04.17 |
| iOS UIKit 튜토리얼 - UITableView - 2 / TableViewCell 커스텀하기 (0) | 2021.04.09 |
| iOS UIKit 튜토리얼 - UITableView - 1 (0) | 2021.04.08 |




댓글