이번 포스트에서는 지난 포스트(lucidmaj7.tistory.com/290)에서 만들었던 TableView의 Cell을 커스텀해보는 방법을 알아 보겠다.
TableView Cell은 단순히 Label만 넣을 수 있는게 아니라 다양한 형태의 뷰를 표현하여 데이터를 표현할 수 있다. 예를 들면 카카오톡의 친구목록 UI를 보면 프로필사진, 이름, 알림메시지 등을 보여주고 있다.
이번에는 TableView Cell을 커스텀하여 이름, 이메일 목록이 출력되는 Cell을 만들어 보자
1. TableViewCell UI 레이아웃 수정하기
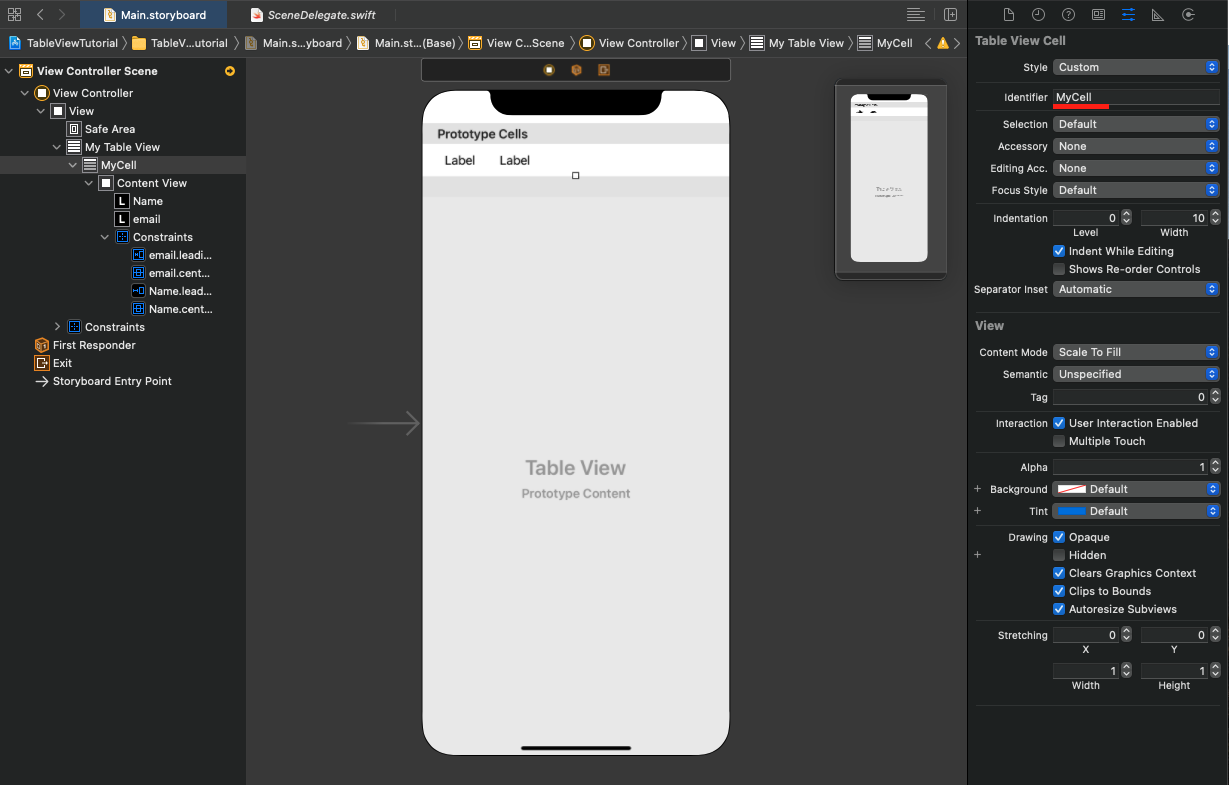
지난번 추가해놓은 TableViewCell에 두개의 Label을 추가해준다. 하나는 이름이 출력되고 다른 하나는 Email이 출력 될 것이다.

Identifier는 MyCell이라고 지정한다.
2. UITableViewCell 클래스 추가하기
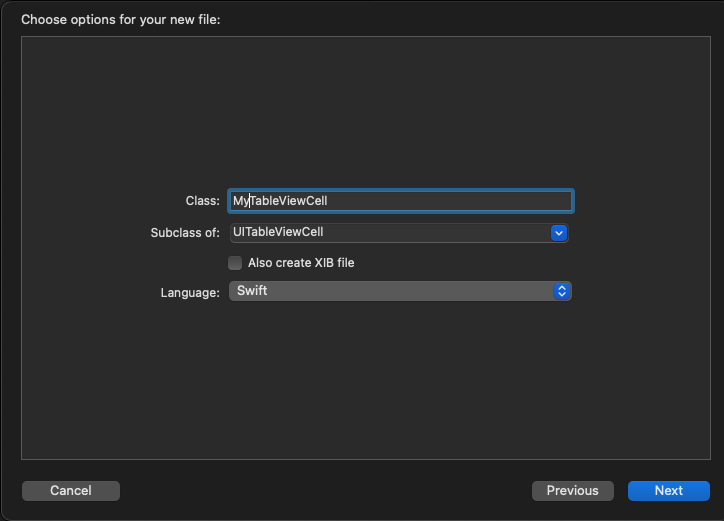
우리가 커스터한 UITableViewCell을 바인딩하기 위한 UITableViewCell클래스를 하나 만들어준다.

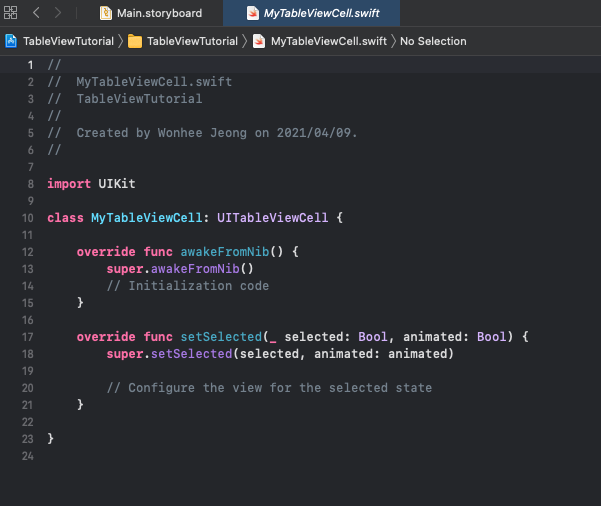
MyTableViewCell이라고 클래스를 생성하였다.

3. UITableViewCell 커스텀 클래스 바인딩하기

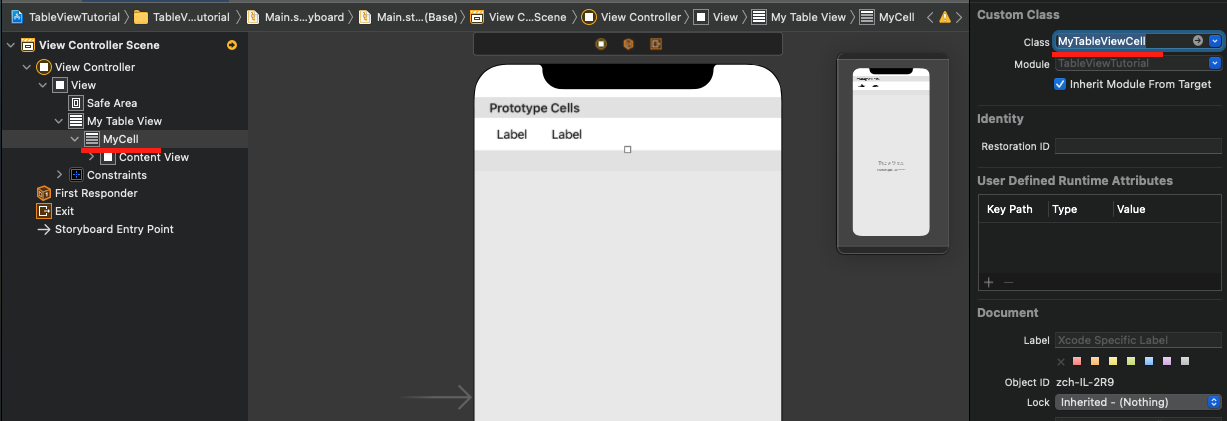
StoryBoard에서 TableViewCell을 선택하고 Class를 위에서 생성한 커스텀 클래스로 지정해준다.
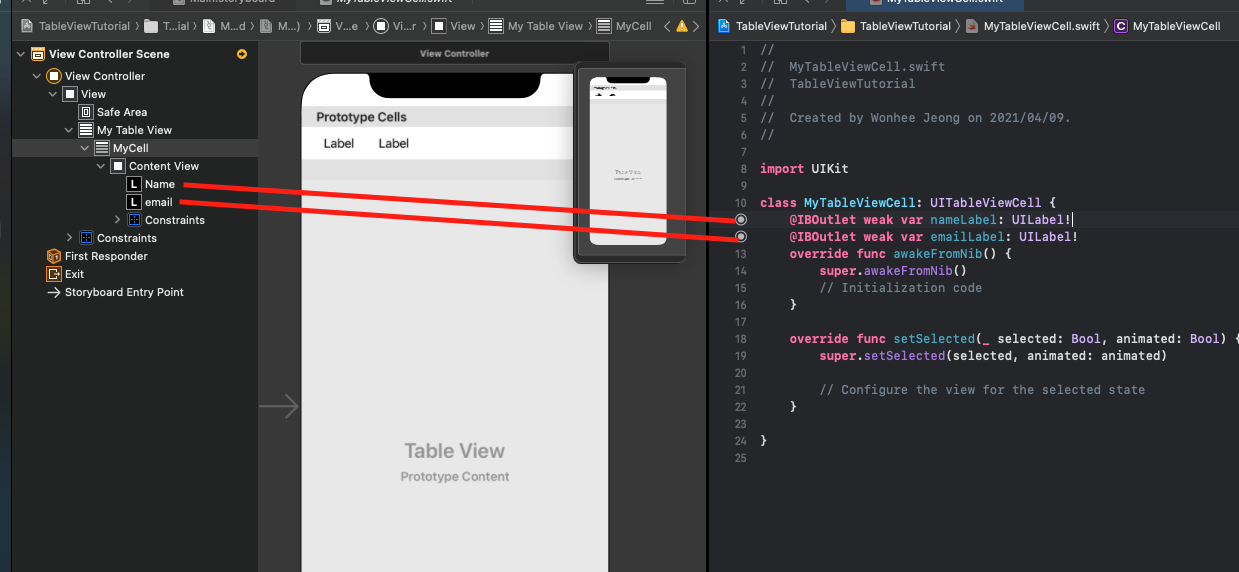
4. Outlet 지정

생성한 커스텀클래스에 TableView Cell에 추가한 두개의 Label Outlet을 추가해준다.
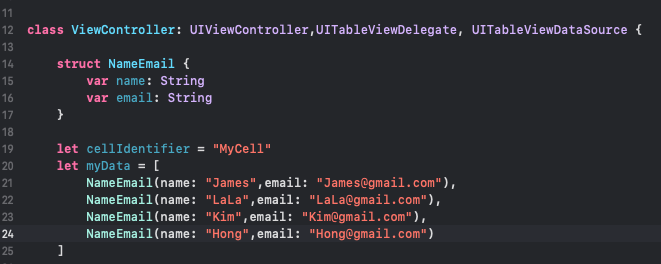
5. 데이터 정의
이메일과 이름을 각각 셀에 표시할 것이므로 다음과 같이 구조체를 정의해보자.
struct NameEmail {
var name: String
var email: String
}그리고 다음과 같이 TableView의 데이터가 될 Array에 추가해주자.

6. func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) ->UITableViewCell
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell: MyTableViewCell = self.myTableView.dequeueReusableCell(withIdentifier: cellIdentifier, for: indexPath) as! MyTableViewCell
cell.emailLabel.text = myData[indexPath.row].email
cell.nameLabel.text = myData[indexPath.row].name
return cell
}
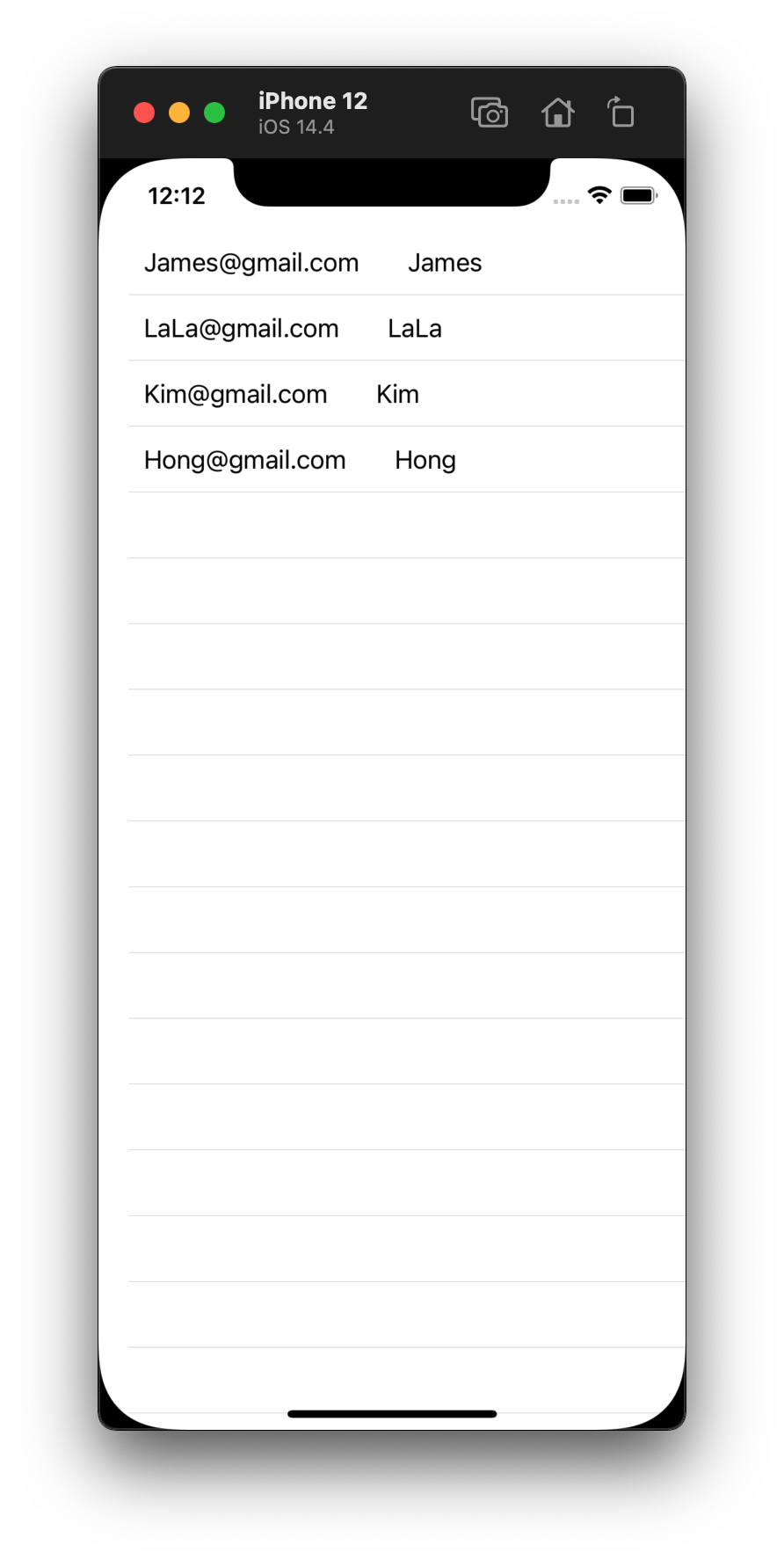
7. 실행
실행을 해보면 우리가 원하는 형태로 커스텀된 TableView를 볼 수 있다.

github
github.com/lucidmaj7/ios_study/commit/22f44672b6b218a6679dc823c2ea0a449faeb4d3
참고
'개발 > iOS' 카테고리의 다른 글
| iOS UIKit 튜토리얼 - Frame vs Bounds (0) | 2021.04.20 |
|---|---|
| iOS UIKit 튜토리얼 - UITableView - 3 // Section (0) | 2021.04.17 |
| iOS UIKit 튜토리얼 - UITableView - 1 (0) | 2021.04.08 |
| SwiftUI에서 Admob광고 추가하기 (2) | 2019.12.27 |
| Swift 함수 2 - 함수형 프로그래밍? (0) | 2019.12.01 |




댓글