지난번에 받은 렌더몽키라는 툴로 간단한 쉐이더를 만들어보겠습니다.
기초설정
우선 렌더몽키를 실행합니다.

다음 왼쪽 workspace패널안에서 Effect Workspace를 우클릭하여 다음과 같이 선택해줍니다.
( Add Defaults Effect > DirectX > DirectX)

그럼 빨산색 공인지 원인지 하는게 나타납니다.

정점쉐이더
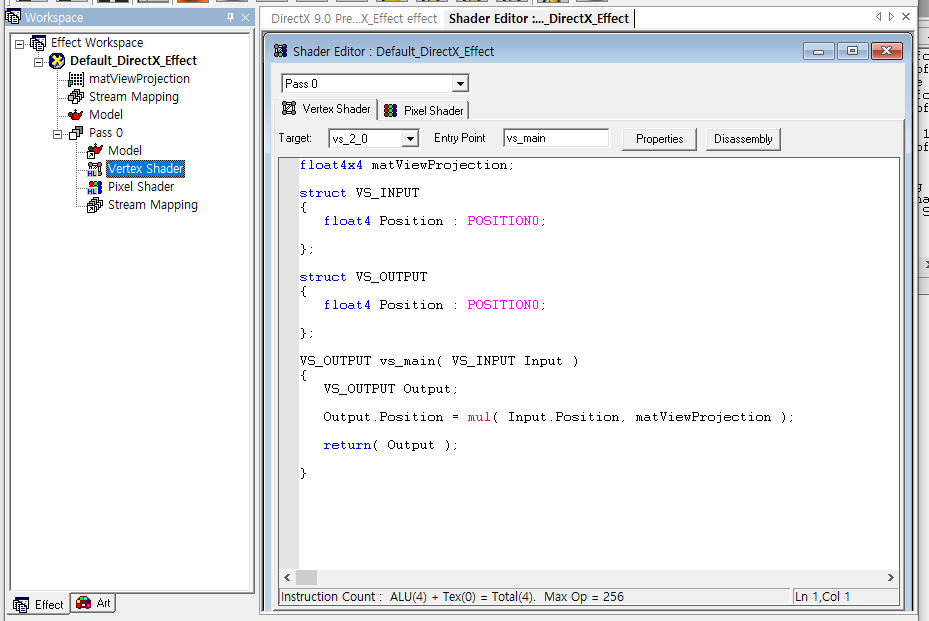
렌더몽키의 Workspace패널에서는 프리뷰 창에 표시되는 모델의 쉐이더를 볼 수 있습니다.

우선 정점쉐이더에 대해서 알아볼텐데요. 우리는 공부를 해야하므로 렌더몽키가 만들어준 Vertex Shader코드를 싹 지워줍니다?!
그리고 다음 정점 쉐이더를 한줄한줄 작성해봅니다.
struct VS_INPUT
{
float4 mPosition : POSITION;
};
struct VS_OUTPUT
{
float4 mPosition : POSITION;
};
float4x4 gWorldMatrix;
float4x4 gViewMatrix;
float4x4 gProjectionMatrix;
VS_OUTPUT vs_main( VS_INPUT Input )
{
VS_OUTPUT Output;
Output.mPosition = mul( Input.mPosition, gWorldMatrix );
Output.mPosition = mul( Output.mPosition, gViewMatrix );
Output.mPosition = mul( Output.mPosition, gProjectionMatrix );
return Output;
}정점 입력 데이터
VS_INPUT 구조체는 정점쉐이더에서 입력으로 받을 데이터들입니다. 정점쉐이더의 input은 DirectX의 정점 버퍼를 통해 입력됩니다. 그리고 멤버변수인 mPosition은 정점들의 좌표를 저장됩니다. mPotision의 뒤에 : POSITION은 시맨틱으로 정점버퍼로부터 위치 정보를 구해올 수 있게 해주는 태그와 같은 기능을 합니다. 즉 정점데이터에서 POSITION정보를 가져와 mPosition에 입력해라! 라고 알려주는 것입니다.
VS_OUTPUT은 vs_main에서 처리된 최종 결과를 리턴해주는 구조체 입니다. 지금 형태는 VS_INPUT과 같습니다.
전역변수 데이터
gWorldMatrix, gViewMatrix, gProjectionMatrix는 전역변수로 설정된 것으로 INPUT과 관계없이 항상 공통된 값으로 쓰이는 전역변수 입니다. 예를 들면 월드, 뷰, 프로젝션 메트릭스등으로 모델의 뷰를 변환하여 최종 좌표를 계산할 때 쓰이게 됩니다.
전역변수는 보통 게임에서 대입을 해주지만 렌더몽키에서는 변수 시맨틱을 통해 값을 대입 할 수 있습니다.
다음과 같이 Workspace패널에서 우리가 생성한 쉐이더 Default_direct_effect에서 우클릭을 한후 Add Variable > Matrix > Float(4x4)로 추가 할 수 있습니다.

다음과 같이 gWordMatrix, gViewMatrix, gProjectionMatrix를 추가 해주었습니다.
다음 원래 있었던 matViewProjection은 삭제해줍니다.


이제 시멘틱을 설정해줍니다. gWorldMatrix를 우클릭하여 variable semantic > world를 선택해줍니다.

마찬가지로 view, projection도 설정해줍니다.
정점쉐이더 엔트리포인트
VS_OUTPUT vs_main(VS_INPUT input)함수는 C언어에서 메인함수와 같습니다. 정점데이터를 입력받아 변환하여 최종 정점을 반환하는 역할을 합니다. 즉 VS_INPUT데이터를 받아서 VS_OUTPUT을 리턴합니다.
우리가 작성한 정점쉐이더의 vs_main에서는 gWorldMatrix, gViewMatrix, gProjectionMatrix를 mul이라는 함수로 곱하여 리턴합니다.
이제 F5를 눌러 보면 처음과 같이 Preview창에 빨간색 공이 나오는 것을 볼 수 있습니다.

픽셀 쉐이더
픽셀쉐이더는 색깔을 반환하는 쉐이더 입니다. 렌더몽키의 Workspace패널 > Pass0에 Pixel Shader를 클릭해보면 현재 픽셀 쉐이더를 볼 수 있습니다.
float4 ps_main() : COLOR0
{
return( float4( 1.0f, 0.0f, 0.0f, 1.0f ) );
}
정점쉐이더와 마찬가지로 픽셀 쉐이더의 엔트리포인트는 ps_main() 입니다. 우리가 작성한 픽셀 쉐이더는 입력값이 없으며 float4의 자료형을 리턴하고 있습니다. float4는 4개의 float로 나타내지는데 RGB 그리고 알파값을 나타냅니다.
색의 농도는 0.0f ~ 1.0f까지 나타내지며 1.0f, 0.0f, 0.0f는 빨간색이 100%인 색을 나타냅니다.
그럼 파란색 쉐이더를 만들려면 어떻게 해야할까요?
0.0f, 0.0f, 1.0f로 하면 파란색이 됩니다.
렌더몽키의 쉐이더를 컴파일하여 프리뷰에 반영하려면 f5를 누르면 됩니다.

이렇게 간단한 쉐이더를 렌더몽키를 활용하여 만들어 보는 방법을 공부해보았습니다.
참고
'ComputerGraphics > HLSL' 카테고리의 다른 글
| 쉐이더프로그래밍 / 디퓨즈 스페큘러 맵핑 (0) | 2020.06.24 |
|---|---|
| 정반사 (Phong model) HLSL 구현 / 렌더몽키(RenderMonkey) (0) | 2020.06.01 |
| 난반사 HLSL (람베르트 반사) 쉐이더 / 렌더몽키(RenderMonkey) (0) | 2020.05.28 |
| 쉐이더프로그래밍 / 텍스처 맵핑 HLSL / 랜더몽키(RenderMonkey) (1) | 2020.05.25 |
| 쉐이더프로그래밍 / 렌더몽키 RenderMonkey를 설치해보자 (0) | 2020.05.16 |




댓글