CSS의 flex속성은 레이아웃 배치를 위해 만들어진 속성으로 기존의 float나 inline-block등을 대체할 수 있습니다.
flex는 flexible이라는 뜻으로 유연한? 이라는 뜻을 가지고 있습니다.
실제 유튜브의 메인상단이 flex 속성으로 구현되어 있습니다.


우선 flex의 속성값에 따른 비교에 앞서 아래와 같이 html코드를 작성해봅니다.
<div class="container">
<div class="item"> </div>
<div class="item"> </div>
<div class="item"> </div>
<div class="item"> </div>
</div>flex의 기본구조는 큰 컨테이너 안에 작은 아이템들이 모여있는 구조를 띕니다. 우선 Flex를 적용하지 않은 모습을 보겠습니다.
CSS코드는 다음과 같습니다.
.container{
width: 500px;
height: 100px;
background: yellow;
}
.item{
width: 50px;
height: 50px;
border: solid 2px black;
background: red;
}렌더링 결과를 보면 노란색 container영역 안에 빨간색 item들이 다음과 같이 세로로 길게 늘어선 모습을 볼 수 있습니다.

display: flex;
이제 display:flex;속성을 주어 item들을 가로로 놓아 보겠습니다.
.container{
width: 500px;
height: 100px;
background: yellow;
display: flex;
}
.item{
width: 50px;
height: 50px;
border: solid 2px black;
background: red;
}결과는 다음과 같습니다.

빨간색 item들이 노란색 container안에 왼쪽으로 정렬 되어 있습니다.
flex에는 justify-content라는 속성으로 flex의 정렬 모습을 바꿀 수 있습니다.
justify-content: flex-start;
.container{
width: 500px;
height: 100px;
background: yellow;
display: flex;
justify-content: flex-start;
}
.item{
width: 50px;
height: 50px;
border: solid 2px black;
background: red;
}
justify-content옵션을 주지 않은 것과 같습니다. 기본값이 justifiy-content임을 알 수 있습니다.
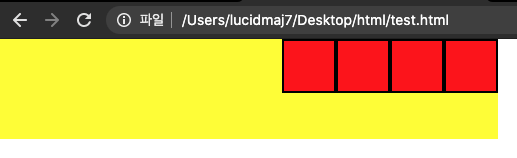
justify-content:flex-end;
.container{
width: 500px;
height: 100px;
background: yellow;
display: flex;
justify-content: flex-end;
}
.item{
width: 50px;
height: 50px;
border: solid 2px black;
background: red;
}
flex-end는 container의 오른쪽 끝을 기준으로 정렬 된 것을 볼 수 있습니다.
justify-content:space-between;
.container{
width: 500px;
height: 100px;
background: yellow;
display: flex;
justify-content:space-between;
}
.item{
width: 50px;
height: 50px;
border: solid 2px black;
background: red;
}
space-between 값을 주면 균등하게 container안에서 퍼져서 배열 되는 것을 볼 수 있습니다. 유튜브 상단영역은 space-between값으로 설정 되어 있습니다.
그외에도 start, end, space-evenly, space-around 등 옵션이 있습니다. 아래에서 더 알아보면 될 것 같습니다.
https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
justify-content
The CSS justify-content property defines how the browser distributes space between and around content items along the main-axis of a flex container, and the inline axis of a grid container.
developer.mozilla.org
'개발 > HTML_CSS' 카테고리의 다른 글
| [HTML/CSS] 로그인 페이지 만들기 / css 그림자, 그라데이션 (0) | 2020.09.01 |
|---|---|
| [HTML/CSS] 트위터 로그인 화면 따라 만들기 (0) | 2020.08.31 |
| [HTML/CSS] 네이버 로그인 화면 따라 만들기 (3) | 2020.08.27 |
| [HTML/CSS] google 따라 만들기 (0) | 2020.08.27 |
| [HTML/CSS] 스타벅스 홈페이지 메뉴 따라 만들기 (0) | 2020.08.25 |




댓글