오늘은 pinterest에서 로그인 페이지 웹디자인을 보고 로그인페이지를 만들어 보았다.
https://www.pinterest.co.kr/pin/844284261369161352/
Pinterest에서 발견
회원님을 위한 아이디어를 더 많이 발견하세요.
www.pinterest.co.kr
참고한 로그인페이지 디자인이다.
이 디자인에서는 그라데이션과, 그림자등의 표현이 핵심이다.
요새 유행하고 있는 플랫 디자인의 특성을 잘 살릴 수 있는 요소 이기도 하다.
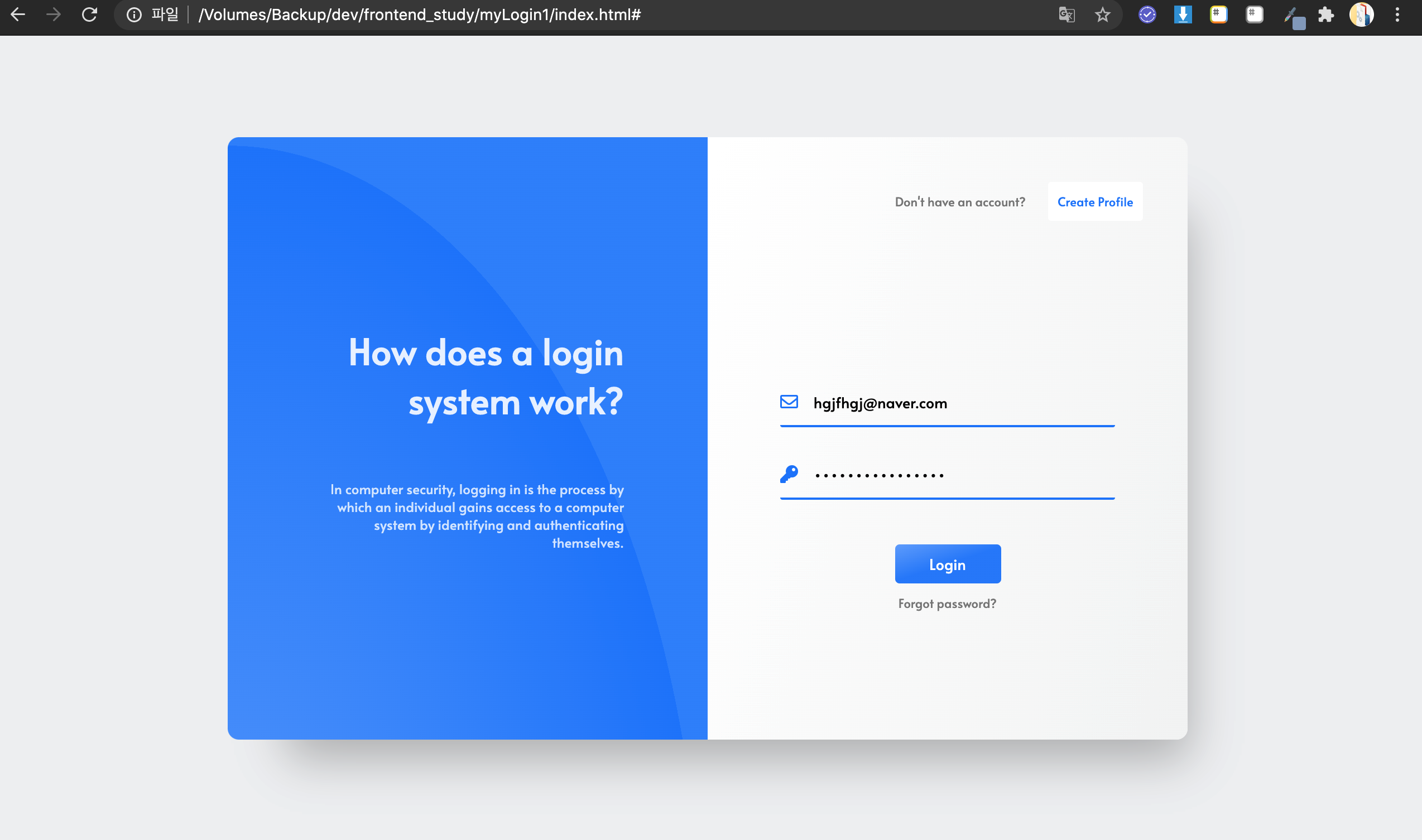
최종적으로 구현한 모습은 다음과 같다.

1. CSS그라데이션 생성 사이트
CSS그라데이션을 직접 만들기는 어려우므로 이를 쉽게 해주는 사이트가 있다.
CSS Gradient — Generator, Maker, and Background
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
cssgradient.io

2. CSS 그림자 생성 사이트
CSS 그림자 역시 미묘하게 느낌이 다르므로 직접 보면서 값을 조절 할 수 있는 사이트가 있다.
https://www.cssmatic.com/box-shadow
Box Shadow CSS Generator | CSSmatic
CSSmatic is a non-profit project, made by developers for developers Are you a web developer? Would you like to collaborate on CSSMatic?
www.cssmatic.com

전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/51db22a717.js" crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Alata&display=swap" rel="stylesheet">
</head>
<body>
<div class="page-container">
<div class="login-form-container shadow">
<div class="login-form-right-side">
<div class="top-logo-wrap">
</div>
<h1>How does a login system work?</h1>
<p>In computer security, logging in is the process by which an individual gains access to a computer system by identifying and authenticating themselves.</p>
</div>
<div class="login-form-left-side">
<div class="login-top-wrap">
<span>Don't have an account?</span>
<button class="create-account-btn shadow-light">Create Profile</button>
</div>
<div class="login-input-container">
<div class="login-input-wrap input-id">
<i class="far fa-envelope"></i>
<input placeholder="Email" type="text">
</div>
<div class="login-input-wrap input-password">
<i class="fas fa-key"></i>
<input placeholder="Password" type="password">
</div>
</div>
<div class="login-btn-wrap">
<button class="login-btn">Login</button>
<a href="#" >Forgot password?</a>
</div>
</div>
</div>
</div>
</body>
</html>:root{
}
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'Alata', sans-serif;
}
.page-container{
width: 100vw;
height: 100vh;
background: #eff0f2;
display: flex;
justify-content: center;
align-items: center;
}
.shadow{
-webkit-box-shadow: 27px 43px 43px -26px rgba(89,89,89,0.39);
-moz-box-shadow: 27px 43px 43px -26px rgba(89,89,89,0.39);
box-shadow: 27px 43px 43px -26px rgba(89,89,89,0.39);
}/*
.shadow-light{
-webkit-box-shadow: 45px 45px 104px -33px rgba(38,38,38,0.92);
-moz-box-shadow: 45px 45px 104px -33px rgba(38,38,38,0.92);
box-shadow: 45px 45px 104px -33px rgba(38,38,38,0.92);
}*/
.login-form-container{
background:#f5f5f5 ;
width:860px;
height: 540px;
display: flex;
flex-direction: row;
box-shadow: 10px black;
border-radius: 10px;
}
.login-form-right-side{
width: 50%;
border-radius: 10px 0px 0px 10px;
padding:75px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: white;
background-image:
radial-gradient(ellipse farthest-corner at 0 140%, #5d9dff 0%, #2178ff 70%, #3585ff 70%);
}
.login-form-right-side h1{
color: white;
width:100%;
text-align: right;
opacity: 0.9;
}
.login-form-right-side p{
padding-top: 50px;
font-size:12px;
text-align: right;
opacity: 0.8;
}
.login-form-left-side{
width: 50%;
border-radius: 0px 10px 10px 0px;
display: flex;
flex-direction: column;
align-items: center;
padding:40px;
background: rgb(255,255,255);
background: linear-gradient(287deg, rgba(255,255,255,1) 0%, rgba(243,244,244,1) 0%, rgba(255,255,255,1) 100%);
}
.login-form-left-side .login-top-wrap{
display: flex;
justify-content: flex-end;
align-items: center;
width:100%;
}
.login-form-left-side .login-top-wrap span{
color: gray;
font-size: 11px;
padding-right:20px;
}
.login-form-left-side .login-top-wrap .create-account-btn {
background: white;
border: 0;
width:85px;
height: 35px;
font-size: 11px;
color: #2178ff;
border-radius: 3px;
}
.login-input-container{
padding-top:120px;
width:300px;
}
.login-input-container .login-input-wrap{
width:300px;
height: 45px;
margin-top: 20px;
border-radius: 2px;
border-bottom: solid 2px #2178ff;
}
.login-input-container .login-input-wrap i{
color: #2178ff;
line-height: 45px;
}
.login-input-container .login-input-wrap input{
background: none;
border: none;
line-height: 45px;
padding-left:10px;
width:267px;
}
.login-input-container .login-input-wrap input:focus{
outline: none;
}
.login-btn-wrap{
margin-top: 40px;
display: flex;
flex-direction: column;
align-items: center;;
}
.login-btn-wrap .login-btn{
width:95px;
height:35px;
color:white;
border: 0;
border-radius: 4px;
background: rgb(105,163,255);
background: linear-gradient(162deg, rgba(105,163,255,1) 0%, rgba(43,125,254,1) 50%, rgba(43,125,254,1) 100%);
}
.login-btn-wrap a{
margin-top:10px;
text-decoration: none;
font-size: 11px;
color: gray;
}
https://github.com/lucidmaj7/frontend_study/tree/master/myLogin1
lucidmaj7/frontend_study
Frontend Study(html, css,react,etc). Contribute to lucidmaj7/frontend_study development by creating an account on GitHub.
github.com
'개발 > HTML_CSS' 카테고리의 다른 글
| [HTML/CSS] 트위터 로그인 화면 따라 만들기 (0) | 2020.08.31 |
|---|---|
| [HTML/CSS] 네이버 로그인 화면 따라 만들기 (3) | 2020.08.27 |
| [HTML/CSS] google 따라 만들기 (0) | 2020.08.27 |
| [HTML/CSS] 스타벅스 홈페이지 메뉴 따라 만들기 (0) | 2020.08.25 |
| CSS flex, justify-content 옵션 비교 (0) | 2020.04.28 |




댓글